自分のオリジナルPieceを作る
この章は次の様な構成になっています。
PieceJSONとPieceの説明UI
ここでPieceJSONで記述する内容と対応する情報やPieceの説明画面に表示される内容との対応の関係について説明します。Pieceを作ることは、PieceJSONの作成とPieceCoreの作成の両方を指しています。まずPieceJSONについて見ていきましょう。
(PieceJSONの概要はこのドキュメント、PieceJSONの各データの意味はこのドキュメントに記載されています。)
ユーザーが見るiiideaの設定画面
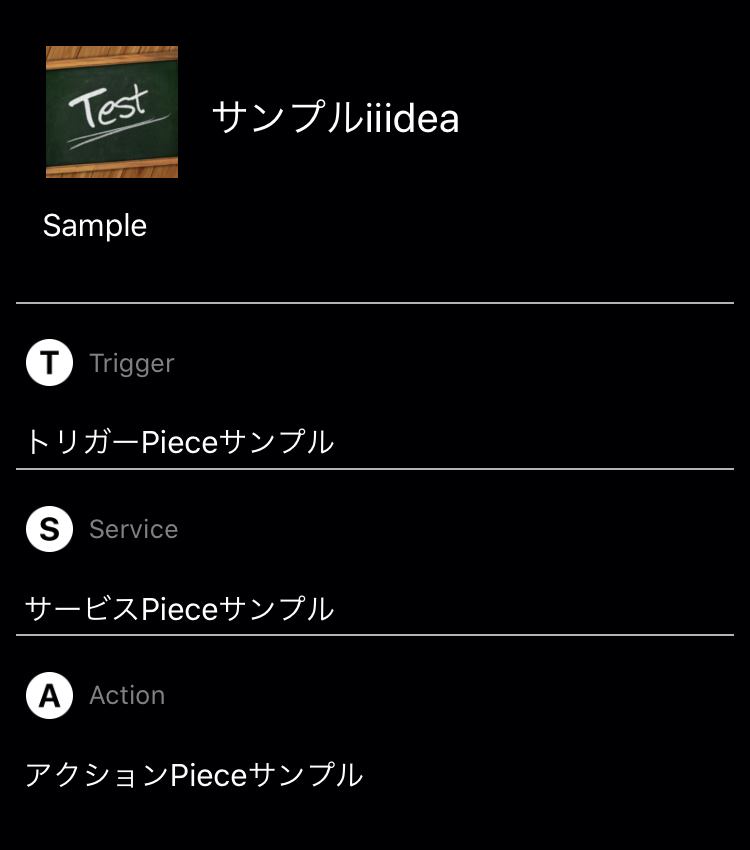
ユーザーはiiideaの情報を見るとき下の図のようなUIを通じて見ることになります。
このUIはSDK側がPieceJSONから自動的に生成してくれます。(iiideaに関する情報はiiideaのJSONデータを元にしています。)
iiideaは3つのPieceから成り立っていて、それぞれPiece毎に説明文と設定項目を持っています。上の図の場合、ユーザーは「今日の降水確率」というiiideaの情報を見ていますが、このiiideaには
- ボタン押し(T Piece)
- 降水確率(S Piece)
- パイチャート(A Piece)
の3つのPieceつのPieceJSONから情報をとってUIを表示しています。このUIをPreference画面と呼びます。
これから皆さんは、T Piece、S Piece、A Pieceをそれぞれ作って行きますが、実際にユーザーが皆さんのPieceを見る機会はPreference画面の説明文や設定項目であることを意識しましょう。
みなさんが作ったPieceはどのようなPieceと組み合わされてiiideaとなり、ユーザーに提供されるかは分かりません。どの様なiiideaになったとしても、みなさんが作るPieceの説明は分かりやすいものになるように努めましましょう。
PieceJSONを作成する
それでは一つずつ、実際のPieceを作ってみましょう。このサンプルアプリでは、既にそれぞれのPieceJSONがある程度完成した状態で格納されています。まずはこれを利用して動作を確認するPieceを作成します。
サンプルのPieceJSONをPreference画面で参照すると、以下のように見えます。(未だiiideaを作っていませんので、下図のiiideaのアイコンやタイトルは仮だと思って読んでください)

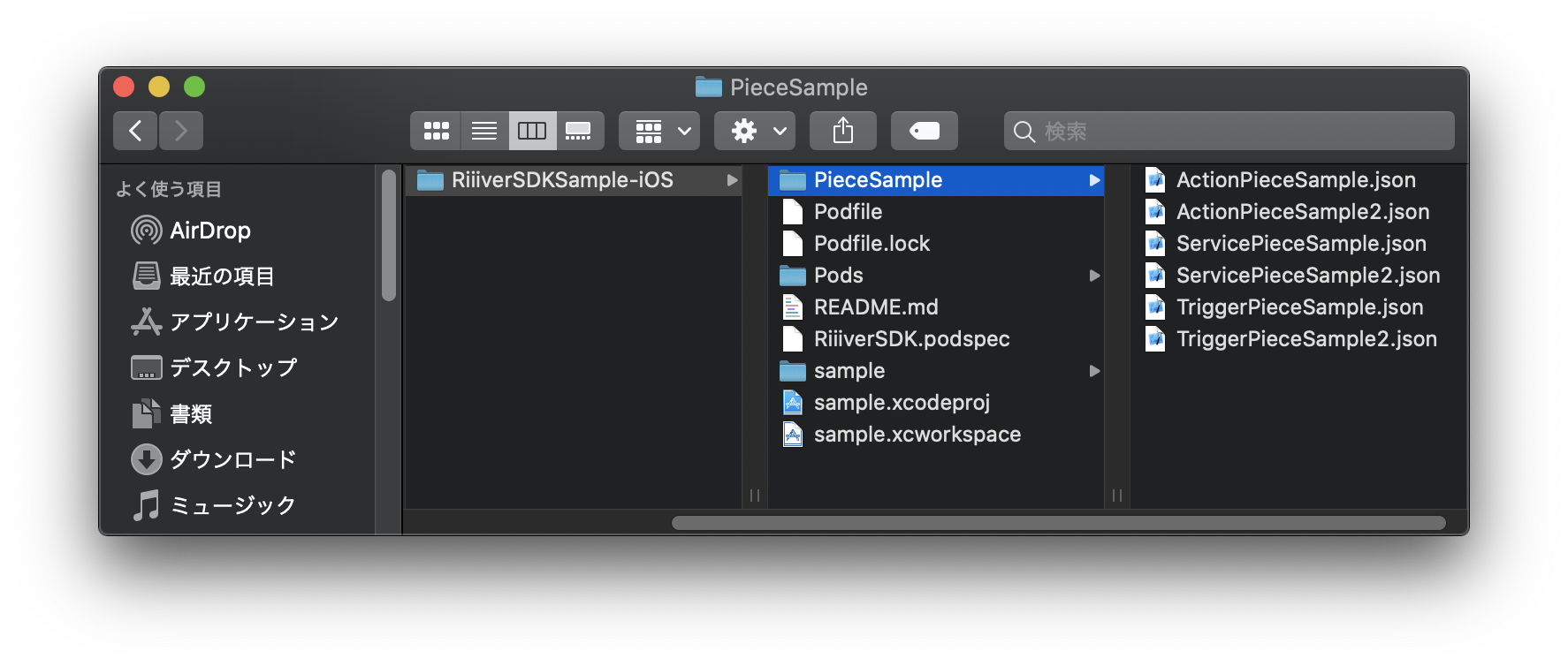
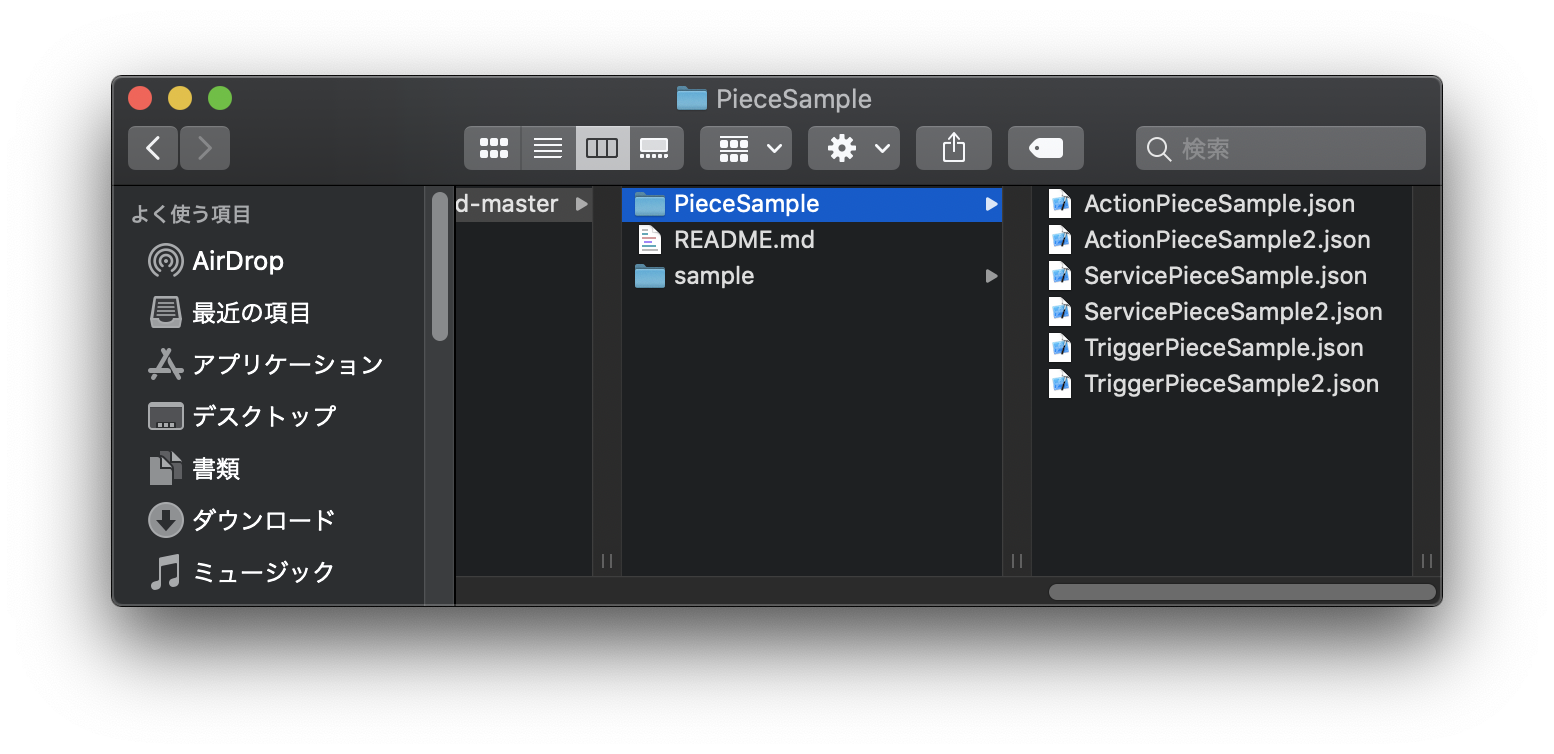
これらのサンプルPieceJSONは以下の場所にあります。


T, S, Aそれぞれ2つずつPieceJSONファイルがありますが、今回は番号「2」が付いていない方を利用します。
T Pieceを作る
まずT Pieceを作成してみましょう。「TriggerPieceSample.json」ファイルを開いてください。以下のようなファイルが格納されているはずです。
{
"title": {
"en": "samplePiece",
"ja": "サンプルPiece"
},
"version": "1.0.0",
"sdkVersion": "1.0.0",
"deviceId": "Your Device ID here!",
"vendorId": "Your Vendor ID here!",
"description": {
"en": "~~What is this Piece?~~\nTrigger Piece Sample\n\n~~How do I use it?~~\nPiece for testing with the sample app.",
"ja": "【どんなPiece?】\nトリガーPieceサンプル\n\n【どうやって使うの?】\nサンプルアプリでの動作確認用Piece"
},
"output": {
"type": "object",
"properties": {
"triggerSampleInfo": {
"type": "string"
}
}
},
"blockType": "trigger",
"executor": "TriggerPieceCoreSample",
"osType":"none",
"categoryIds": [
"cat_3002"
]
}タイトルも説明もそのまま、サンプルPieceという感じです。注意していただきたいのは、上記のPieceJSONのままでは動作しない、ということです。deviceId, vendorIdの情報はみなさんが登録した内容に置き換える必要があります。ここだけは変更をしてください。
注意: 正しいDevice IDとVendor IDを指定しないと、RiiiverAppでiiideaを作成する時に、作成したPieceが見えるようになりません。
同じ様にS Piece (ServicePieceSample.json)とA Piece (ActionPieceSample.json)についてもdeviceIdとvendorIdについて、みなさんが登録したもので置換してください。
PieceJSONとPieceCoreを関連付ける
PieceJSONとPieceCoreを結びつけるのPieceJSONのデータがexecutorです。
executorとは?
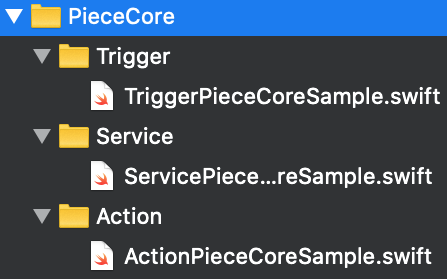
このドキュメントにも説明がありますが、重要なのでここでも説明します。PieceJSONの中のexecutorにかかれているこの例で言う「TriggerPieceCoreSample」がPieceCoreを指定しています。この「TriggerPieceCoreSample」と言う文字列の名前がクラス名になっているクラスがPieceCoreであると定義しています。実際のサンプルアプリのソースコードを確認してみてください。executorで書かれている文字列に一致したクラス名が以下のように定義されているのが分かると思います。

// TriggerPieceCoreSample.swift
import RiiiverSDK
@objc(TriggerPieceCoreSample)
class TriggerPieceCoreSample: NSObject, ERTriggerBlockExecutor {
weak var delegate: ERTriggerBlockDelegate?
var identifier: String?
// TriggerPieceCoreSample の実行要求通知がきたら実行される
// called when the notification of the TriggerPieceCoreSample execution comes.
@objc private func didReceiveTriggerPieceCoreSampleTrigger(_ notification: Notification) {
guard let userInfo = notification.userInfo else { return }
// Check the ID - IDのチェック
guard let identifier = userInfo[TriggerNotification.Key.Identifier] as? String else {
print("TriggerPieceCoreSample error in execution. reason:no ID")
return
}
...
package jp.co.riiiver.sdk.sample.piececore
import android.content.BroadcastReceiver
import android.content.Context
import android.content.Intent
import android.content.IntentFilter
import com.riiiver.sdk.ersdk.ERApplet
import com.riiiver.sdk.ersdk.ERTriggerBlockDelegate
import com.riiiver.sdk.ersdk.executor.ERTriggerBlockExecutor
import org.json.JSONObject
import timber.log.Timber
class TriggerPieceCoreSample(val context: Context) : ERTriggerBlockExecutor, BroadcastReceiver() {
var mDelegate: ERTriggerBlockDelegate? = null
var mIdentifier: String? = null
companion object {
const val ACTION = "jp.co.riiiver.sdk.sample.piececore.intent.action.TriggerPieceCoreSample"
}
override fun onReceive(context: Context?, intent: Intent?) {
intent?.also {
val identifier = intent.getStringExtra("identifier")
if (!mIdentifier.equals(identifier)) {
// does not fire because the ID is wrong. - IDが異なるため発火しない
return
}
...
実際にみなさんが作ったPieceがiiideaになり、ユーザーの手によって実行されるとき、PieceJSONに書かれたこのexecutorの文字列から動的に同じ名前のクラスのハンドラが実行される仕組みになっています。必ずPieceJSONのexecutorの文字列とソースコード内のクラス名を一致されるようにして下さい。
executorについてはS PieceもA Pieceも同様です。
PieceCoreを実装する
PieceCoreもサンプルPieceJSONに対応したものがサンプルアプリに付いています。これを利用してRiiiverSDKの動作を確認してみましょう。
サンプルPieceCoreは何をするPieceとして実装されている?
サンプルアプリではRiiiverSDKを理解するために、サンプルアプリ内でT Piece、S Piece、A PieceのPieceCoreを全て実装し、全てサンプルアプリの中だけでiiideaの動きが完結する例にしています。
T, S, AのサンプルPieceを順に実行して、以下の動きになる様になっています。
- T Piece
outputはstring型アプリ内のUIにボタンを配置。そのボタンを押下するとトリガー発火。
サンプルT Pieceは文字列を出力する。
- 出力する文字列はアプリ内のUIのテキストフィールドに入力したもの。
- S Piece
inputはstring、outputもstring- 受け取った文字列をそのまま出力するPiece。
- A Piece
inputはstring、outputもstring- 受け取った文字列をそのまま出力するPiece。
各PieceのPieceCoreはサンプルアプリに格納されている状態で正しく実行されます。上記のような動きを実現するために実装がしてある、ということだけ今は理解して、PieceをRiiiverに登録してみましょう。
登録してiiideaにして動作させてから中身の動作について確認していきます。
PieceCoreとPieceJSONを登録する
未だここまでで、サンプルアプリ、サンプルPiece(PieceJSON/PieceCore)について詳細な説明をしていませんが、PieceJSONのdeviceId/vendorIdさえみなさんのものに置き換えができていれば、サンプルPieceは実行出来ます。
アップロードがT Piece、S Piece、A Pieceの3つ分、完了したら次の章「自作Piece/iiideaで動作確認」から、皆さんのPieceだけで構成されたiiideaを作成し、そのiiideaを実行しながらサンプルアプリとRiiiverSDKの動作を見ていきます。