PieceJSON Generatorを使ったS Pieceの作り方
PieceJSON Generatorとは
PieceJSON Generatorは、Riiiverで動作するPieceの作成を補助するためのオンラインツールです。PieceJSONを新たに作ったり、作ったPieceJSONのフォーマットが正しいかを確認したり、アプリ上での表示を確認したりすることができます。また、Lambdaを使ったPieceを作る場合はProxyCoreのひな形(.jsファイル)をダウンロードできます。
ご利用は以下のブラウザを推奨しています。
- Microsoft Windowsをご利用の場合
- Google Chrome 最新版 - Mac OSをご利用の場合
- Google Chrome 最新版
- Safari 最新版
下記リンクを開いて頂くと以下のような画面が起動します。
https://piecejson-generator.riiiver.com/

Pieceの作り方
iiidea を考える
まずは、実現したいiiideaを考えます。どんな機能があると面白いか、便利になるかを考え、T・S・A Pieceを組み合わせてiiideaを作っていきます。iiideaを考える際には、現在公開されているPieceも参考にしてください。ご自身で考えたiiideaを作る際に、適当なPieceがない場合は、新しく作ることができます。今回はiiideaを作る際に適当なPieceがなかった場合の例として、時計でサイコロを振るiiideaを考えます。
- T : 時計のボタンを押す
- S : サイコロの目を取得 ←このPieceを例として作成します。
- A : 針で数値を示す
Pieceを考える
iiideaが決まったら、Pieceの詳細を考えていきます。今回の場合、どんな機能にするか、どのT Piece・A Pieceとのつなげることができるのか具体的に仕様を固めていきます。Pieceの概要については、こちらを参考にしてください。
Preferences
はじめに、ユーザーに設定してもらいたい項目(Preferences)を考えます。Preferencesの詳細はPreferencesの使用例を参考にしてください。例のサイコロの目を取得するS Pieceでは、サイコロの面数を変更できるようにします。
- 面数は6、8、12面の3種類を、drumrollのユーザーインターフェースで選択
Input / Output
前後のPieceとのデータのやり取り(Input / Output)を考えます。前後のPieceとやり取りするデータのInput / Outputの型によって、どのPieceと接続できて、どのPieceと接続できないかが変わります。公開されているPieceのInput / Outputについては公開中のPiece一覧を参考にしてください。Piece同士の接続(Input / Outputの細かなルール)についてはPieceの接続に関する規則を参照してください。例のサイコロの目を取得するS Pieceでは、前のPieceからは特にデータを受け取らず、次のPieceにはサイコロを振った結果である数値を送ります。
- Inputはなし
- Outputは、number、最小値は1、最大値は12(12面の最大値)
PieceJSONを作る
ここから実際にPieceJSONを作っていきます。PieceJSON Generatorへアクセスしてください。
テンプレートを使用
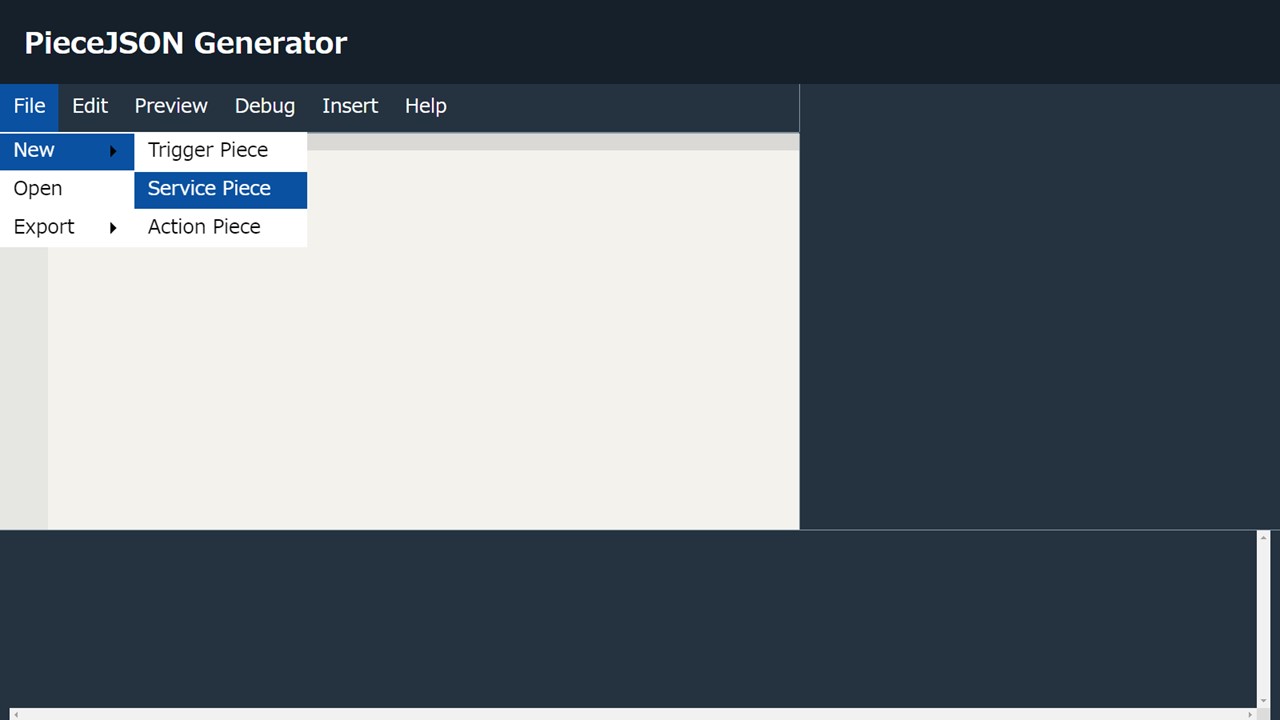
テンプレートを編集してPieceJSONを作ります。まず、File > New > Service Pieceをクリックしてください。

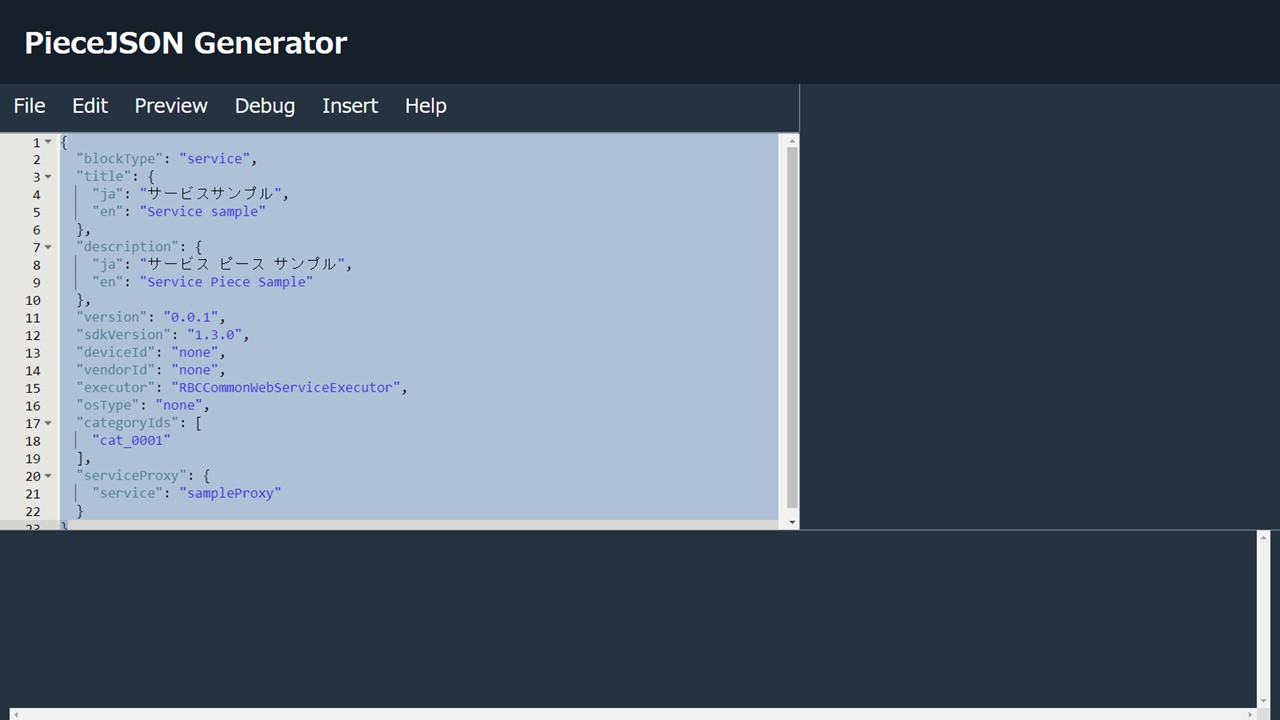
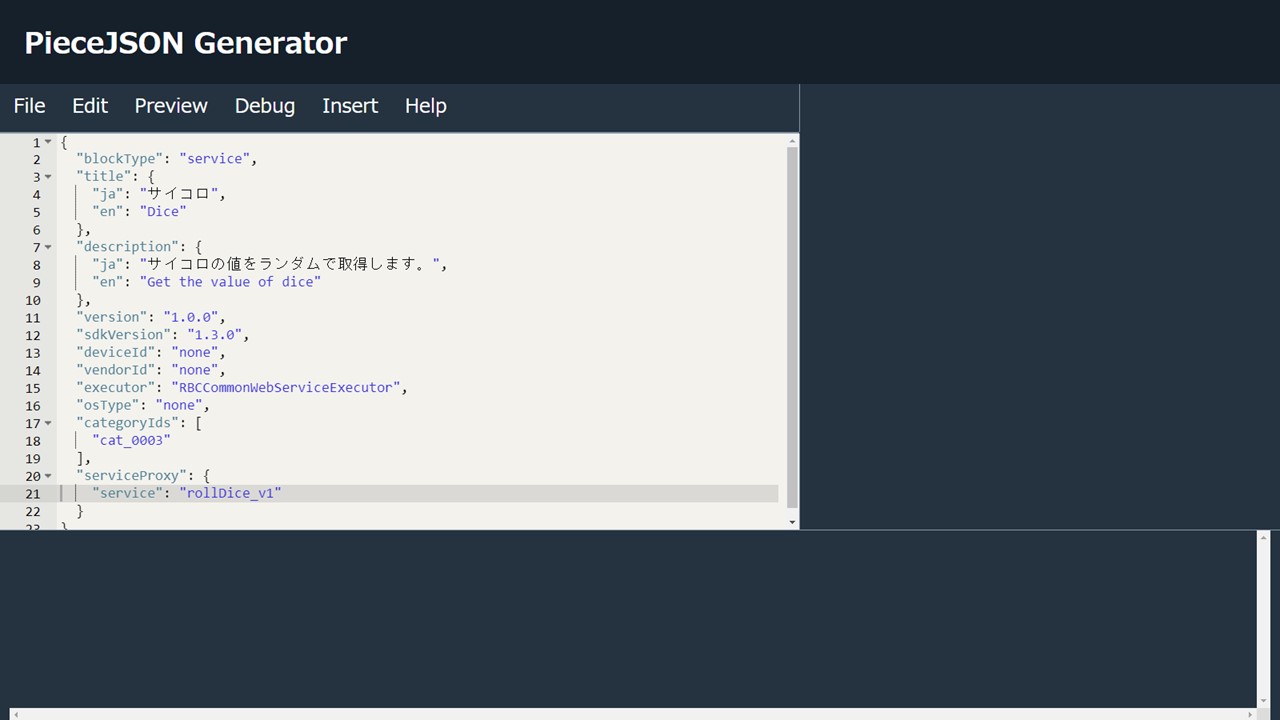
エディタ部分にテンプレートが表示されます。

次にテンプレートの項目を編集します。各項目の制約や細かな説明はPieceJSON keysを参照してください。
- blockType :S Pieceを作るため、変更しません。
- title, description, version : 必ず変更してください。
"title": {
"ja": "サイコロ",
"en": "Dice"
},
"description": {
"ja": "【どんなPiece?】\nサイコロを振ります。出た目の数字を次のPieceに渡します。\n\n【どうやって使うの?】\nさいころの形状(面の数)を設定してください。",
"en": "~~What is this Piece?~~\nRoll virtual dice and get the value of your roll.\n\n~~How do I use it?~~\nYou can select how many sides that dice have.\n\n"
},
"version": "1.0.0",
- sdkVersion, deviceId, vendorId, executor, osType : Lambda関数を使ったPieceのため、これらを変更する必要はありません。
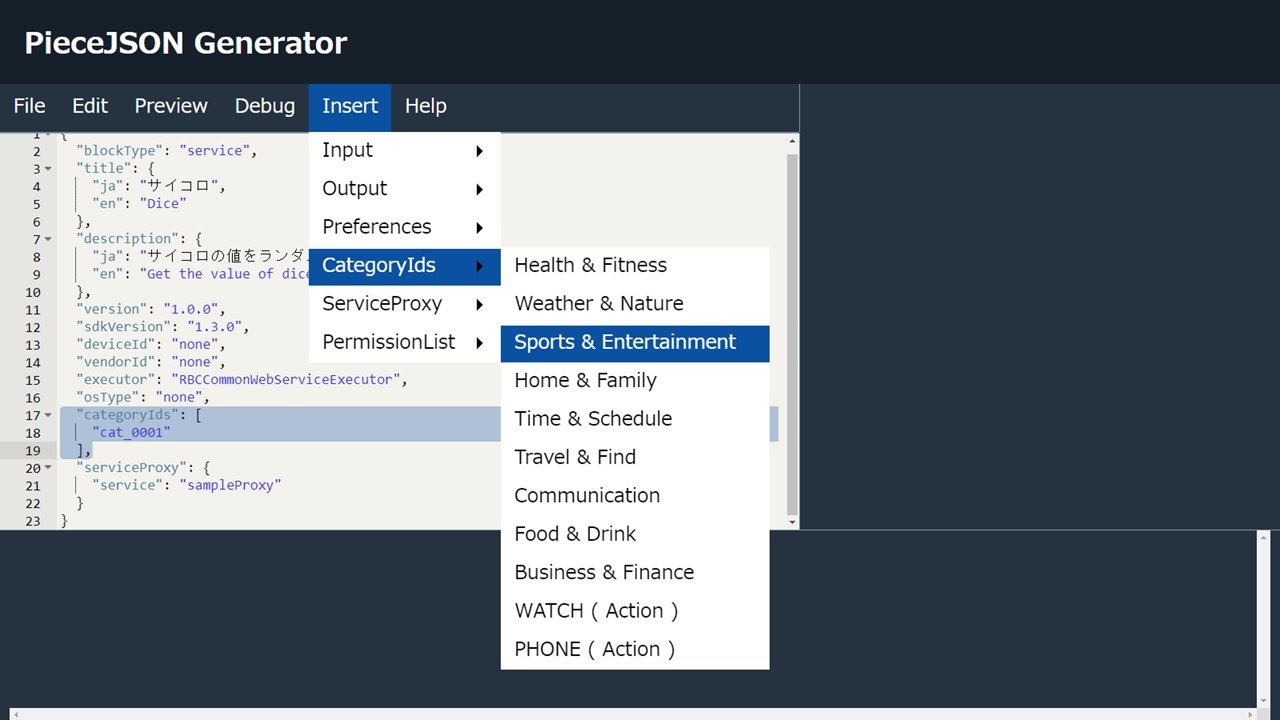
- categoryIds : Insert > CategoryIds の中から選択するか、エディタで入力してください。また、不要なIDはエディタ上で消してください。※カテゴリ名とカテゴリIDの対応関係については、カテゴリIDを参照してください。

- serviceProxy:必ず変更してください。serviceの値がProxyCoreファイルのファイル名になります。ファイル名は、公開されている他のPieceに使われている名前を使用できないため、ユニークな名前にしてください。
"serviceProxy": {
"service": "rollDice_v1"
}
Preferenceを追加
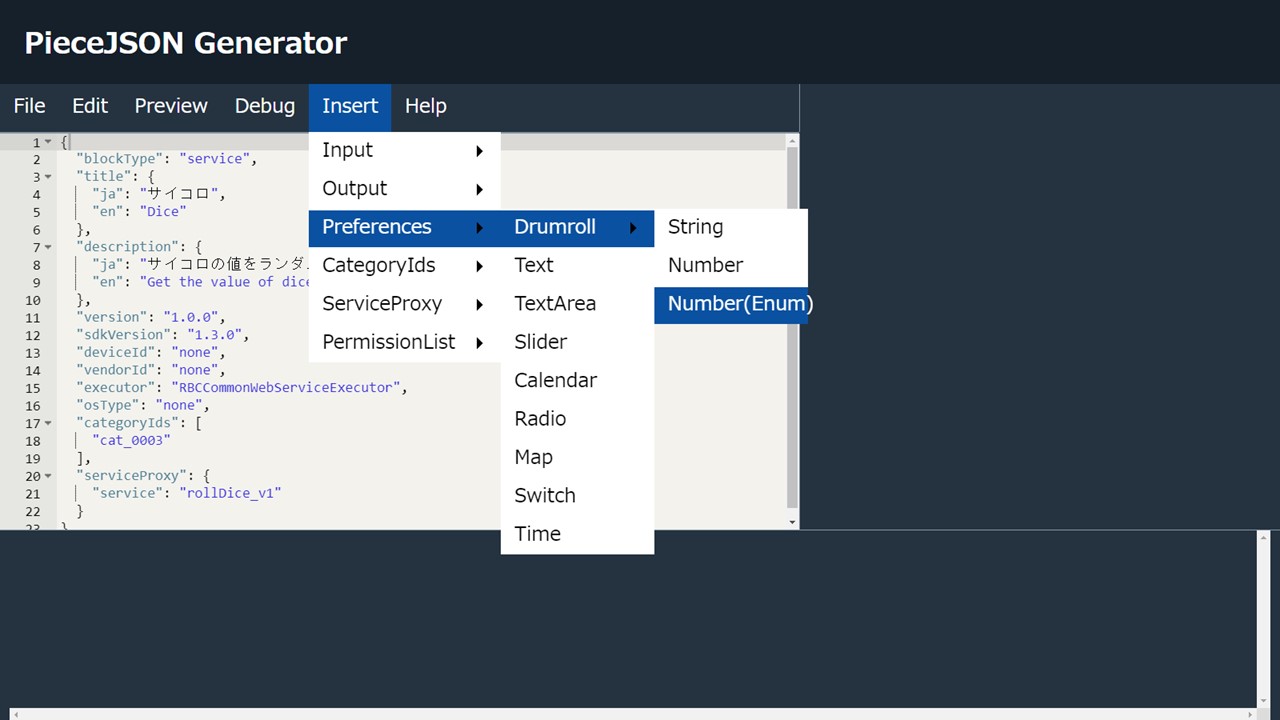
Insert > Preferences からPreferencesを追加することができます。今回の例では、6面、8面、12面のいずれかのサイコロを振るかをDrumroll(プルダウンメニュー)で選択できるようにします。Insert > Preferences > Drumroll > Number(Enum) をクリックします。

クリックするとPieceJSONに以下のpreferencesが追加されます。
"preferences": {
"type": "object",
"properties": {
"sampleDrumroll": {
"x-input-type": "drumroll",
"type": "number",
"x-title": {
"ja": "タイトル",
"en": "Title"
},
"x-description": {
"ja": "説明",
"en": "Description"
},
"enum": [
0,
1,
2,
3,
5,
7,
11,
13,
17
],
"default": 13
}
}
}追加されたpreferencesを編集します。preferences.properties内を変更してください。
- sampleDrumroll : 名前を変更してください。変更した名前を使って、ProxyCoreファイルから参照します。例では、"diceShape"に変更します。
- x-title、x-description : 設定の説明を記載してください。
- enum : 要素を6、8、12に変更してください。
- default :値を 6(enumの中のいずれかの値)に変更してください。
"preferences": {
"type": "object",
"properties": {
"diceShape": {
"x-input-type": "drumroll",
"type": "number",
"x-title": {
"ja": "サイコロの面数",
"en": "Dice Shape"
},
"x-description": {
"ja": "サイコロの面数を設定してください。",
"en": "How many sides do your dice have?"
},
"enum": [
6,
8,
12
],
"default": 6
}
}
}Outputを追加
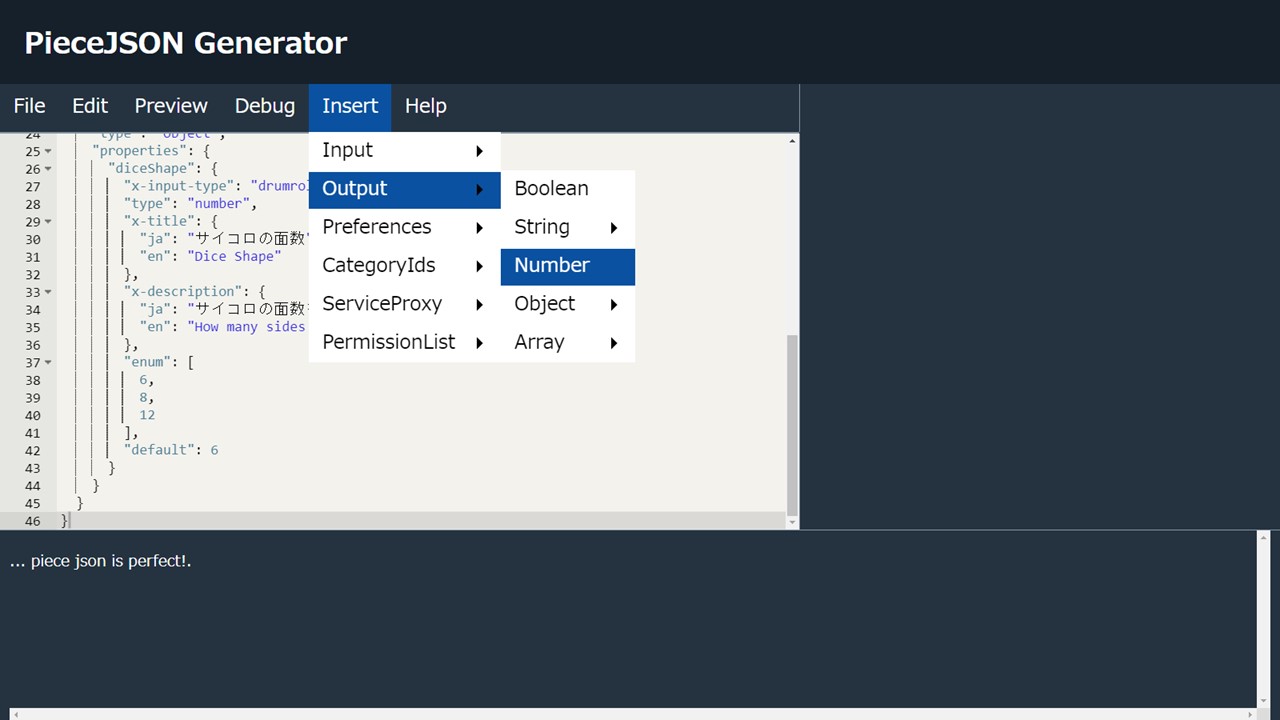
Insert > Output からOutputを追加することができます。サイコロの値を取得するPieceは、1~12の範囲の数値を次のPieceに出力するようにします。Insert > Output > Numberをクリックしてください。

クリックするとPieceJSONに以下のoutputが追加されます。
"output": {
"type": "object",
"properties": {
"sampleProperty": {
"type": "number",
"minimum": 0,
"maximum": 59
}
}
}追加されたOutputを編集します。output.properties内を変更してください。
- sampleProperty : 名前を変更してください。変更した名前を使って、ProxyCoreファイルから参照します。例では、
"diceNumber"に変更します。 - minimum、maximum : 範囲を変更してください。例では、1と12にそれぞれ変更します。
"output": {
"type": "object",
"properties": {
"diceNumber": {
"type": "number",
"minimum": 1,
"maximum": 12
}
}
}デバッグとプレビュー
フォーマットの確認
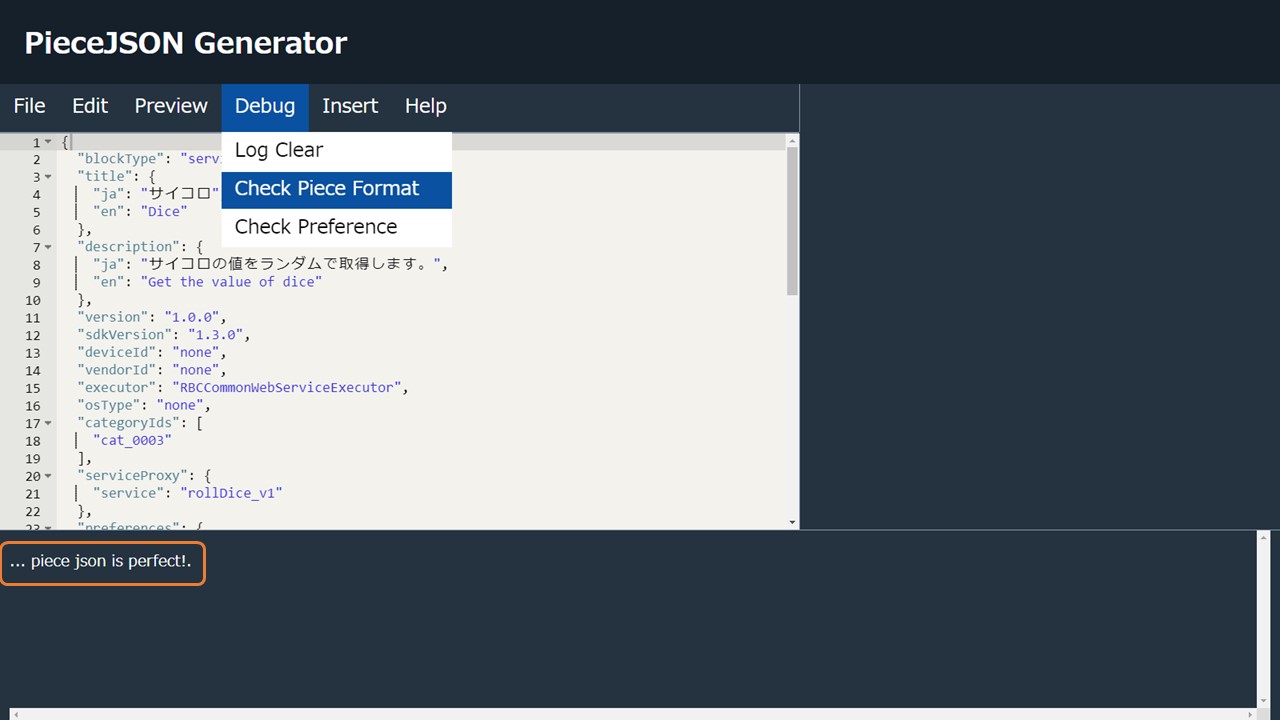
PieceJSONのフォーマットが正しいかを確認します。Debug > Check Piece Formatをクリックしてください。正しければ、画面下のコンソールに... piece json is perfect!.と表示されます。

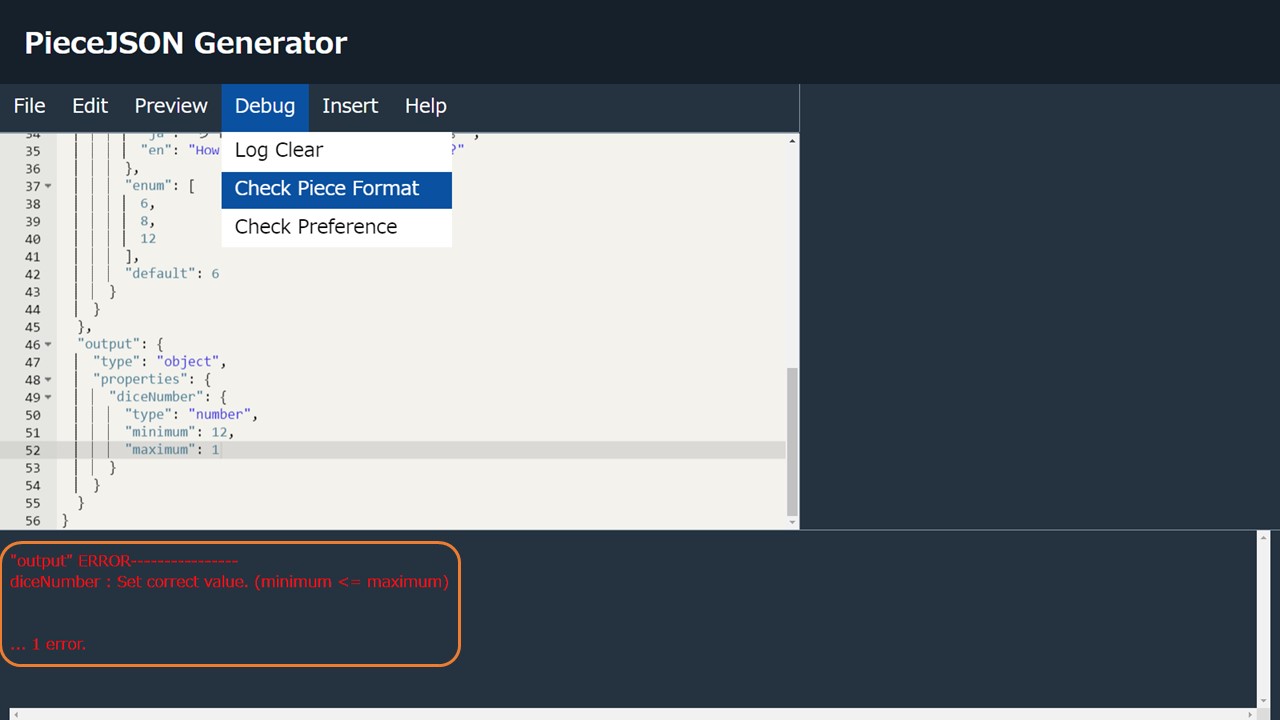
間違っていると、Errorメッセージが表示されます。メッセージをヒントにPieceJSONを編集してください。

コンソールのメッセージを消すには、Debug > Log Clear をクリックしてください。
プレビュー
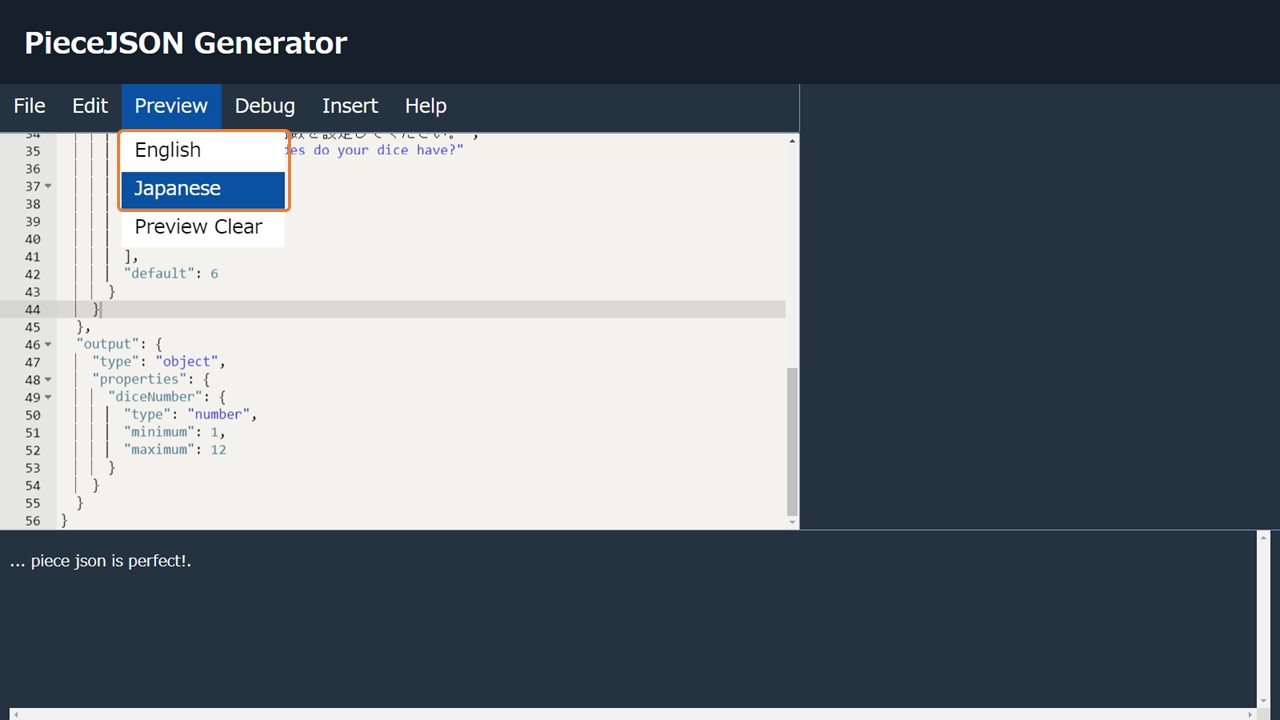
PieceJSONの作成が完了したら、アプリ上でどのように表示されるかをプレビューして確認します。英語でプレビューするときは Preview > Englishを、日本語でプレビューするときは Preview > Japaneseをそれぞれクリックしてください。PieceJSONのエラーがない場合のみプレビューすることができるので、プレビューできない場合は先にエラーを修正してください。

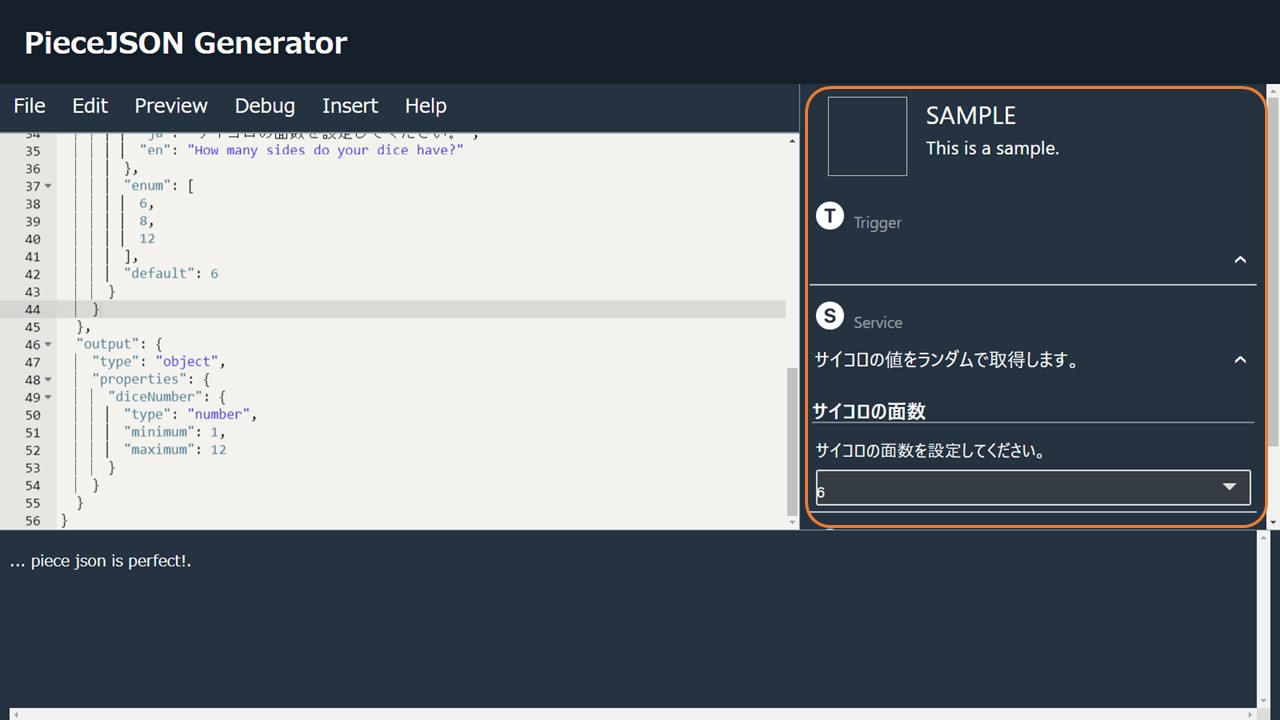
クリックすると画面右側にプレビュー画面が表示されます。

プレビューを消すには、Preview > Preview Clearをクリックしてください。
preferencesの確認
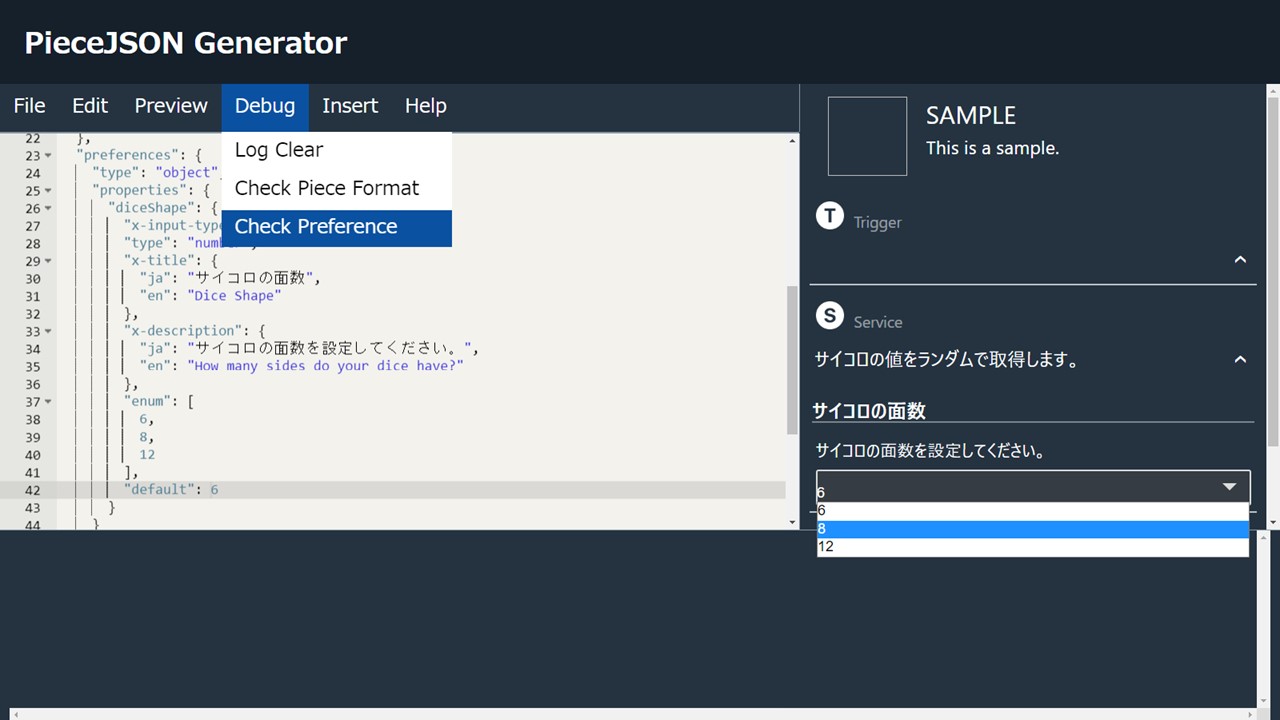
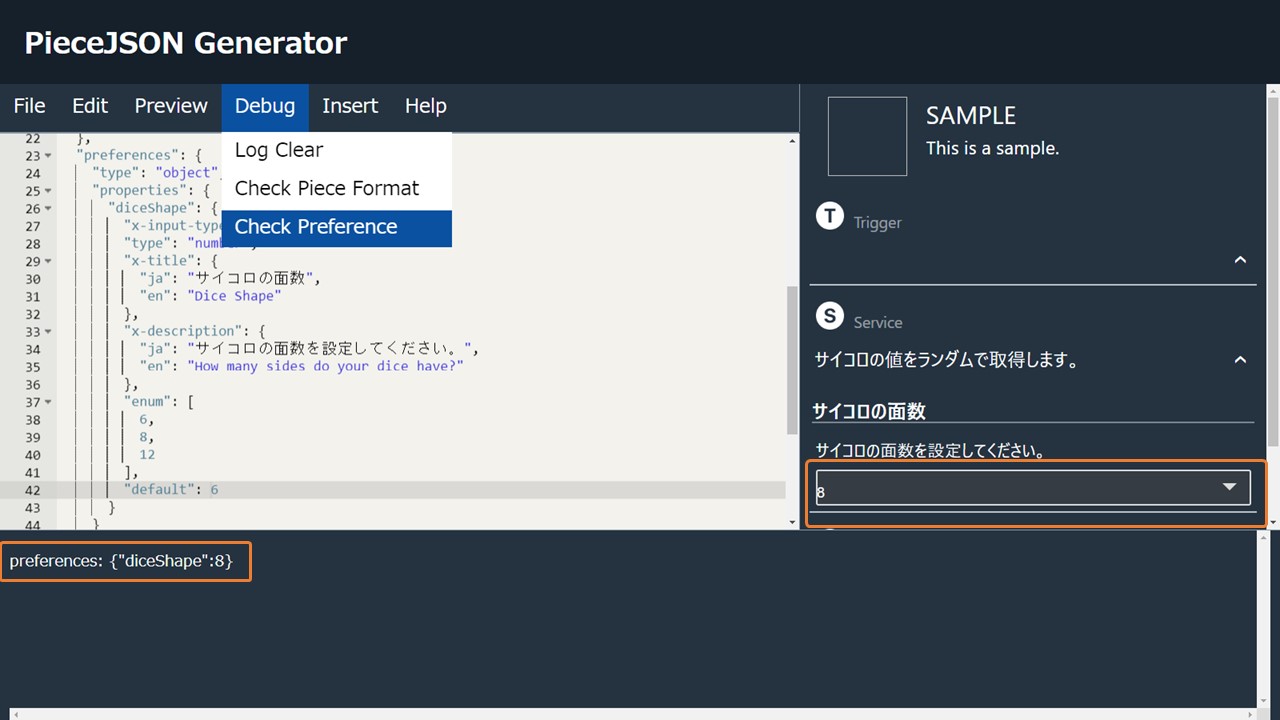
preferencesを持つ場合、プレビュー画面から、実際のユーザーの操作を模擬し、その出力を確認できます。Debug > Check Preferenceをクリックしてください。例では、サイコロの面数を8に指定します。

クリックするとプレビュー画面で設定した値がコンソールに表示されます。

PieceJSONを保存
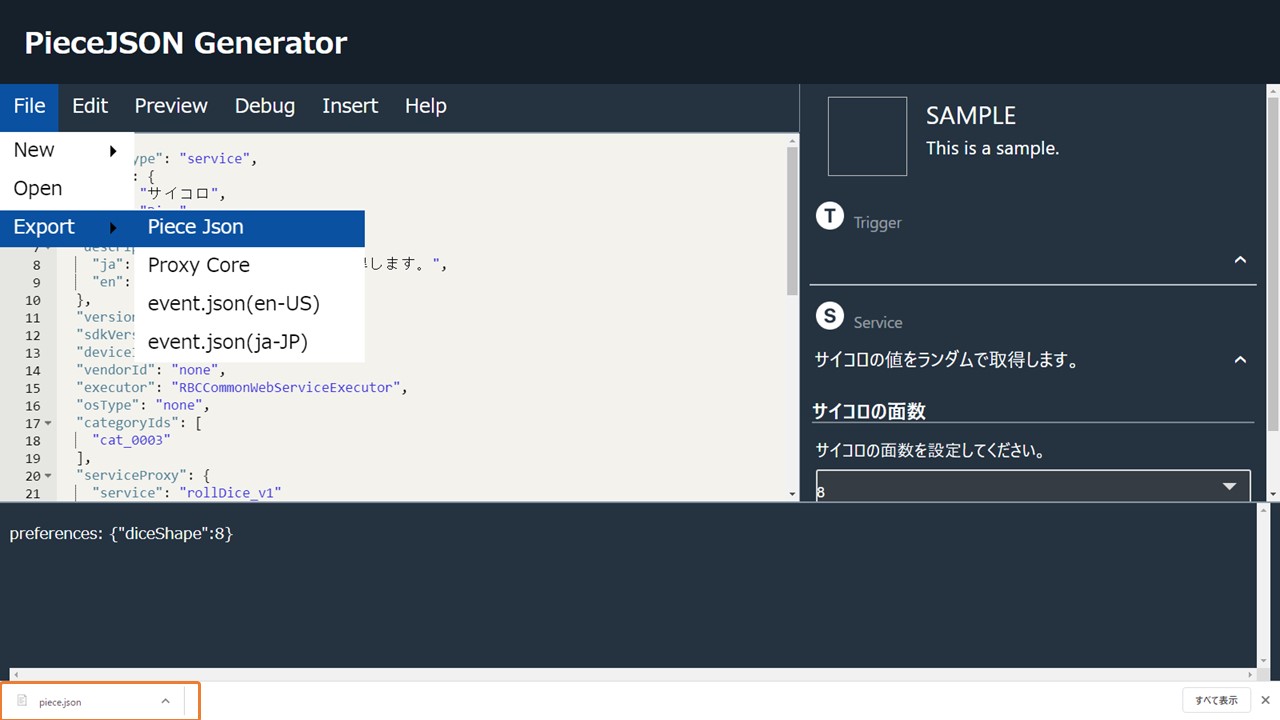
File > Export > Piece Jsonをクリックすると、PieceJSONファイル(piece.json)が保存されます。

ProxyCoreを作る
SampleCodeを用いて、ProxyCoreファイルを作成します。
Sampleのダウンロード
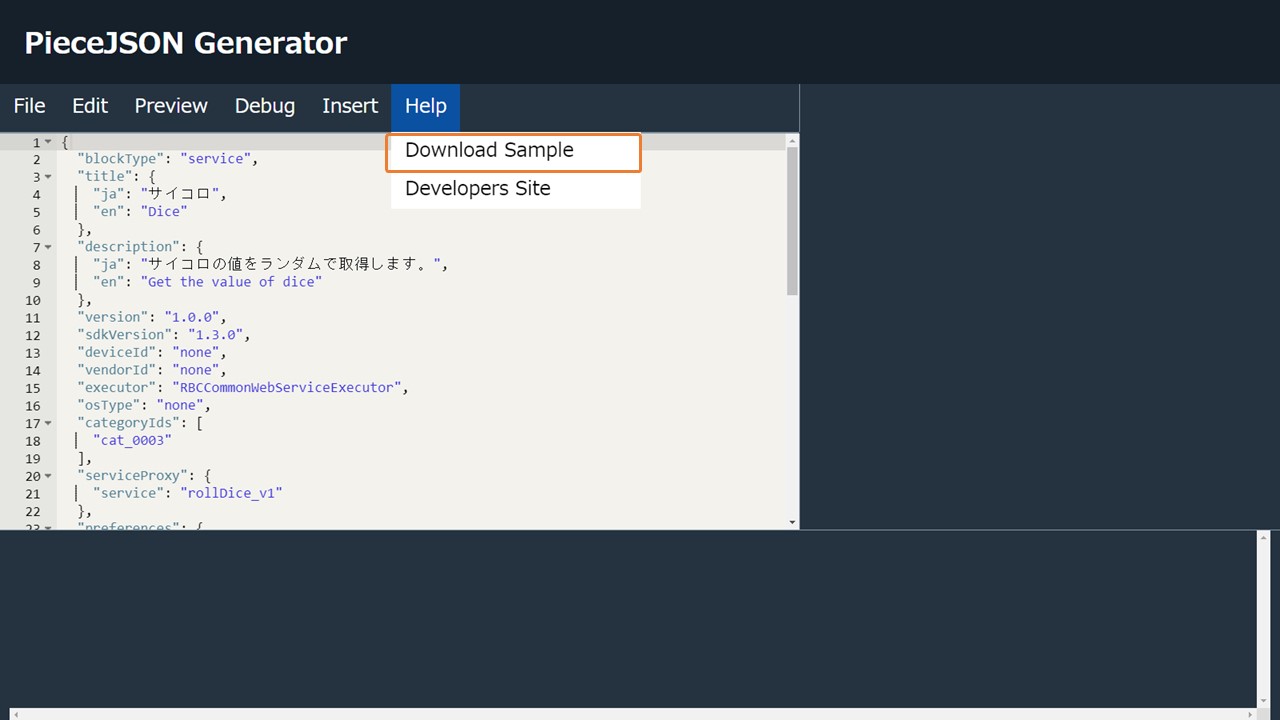
Help > Download Sampleをクリックして、SampleCode.zipをダウンロードしてください。

ダウンロードしたSampleCode.zipを任意のフォルダに解凍してください。
SampleCode
├── .vscode
├── Readme.txt
├── kicker_on_lambda.js
└── YourCode
├── JSON
│ └── pieceJson_Sample.json ✏️
├── ProxyCore
│ └── pieceCore_Sample.js ✏️
└── event.json ✏️✏️ PieceJSON Generatorでエクスポートしたファイルと置き換えます。
ご自身のワークスペース/SampleCode/YourCode/JSON内に先ほど作成したpiece.jsonを保存し、pieceJSON_Sample.jsonを削除してください。
ProxyCoreファイルの変更・編集
ProxyCoreファイルのダウンロード
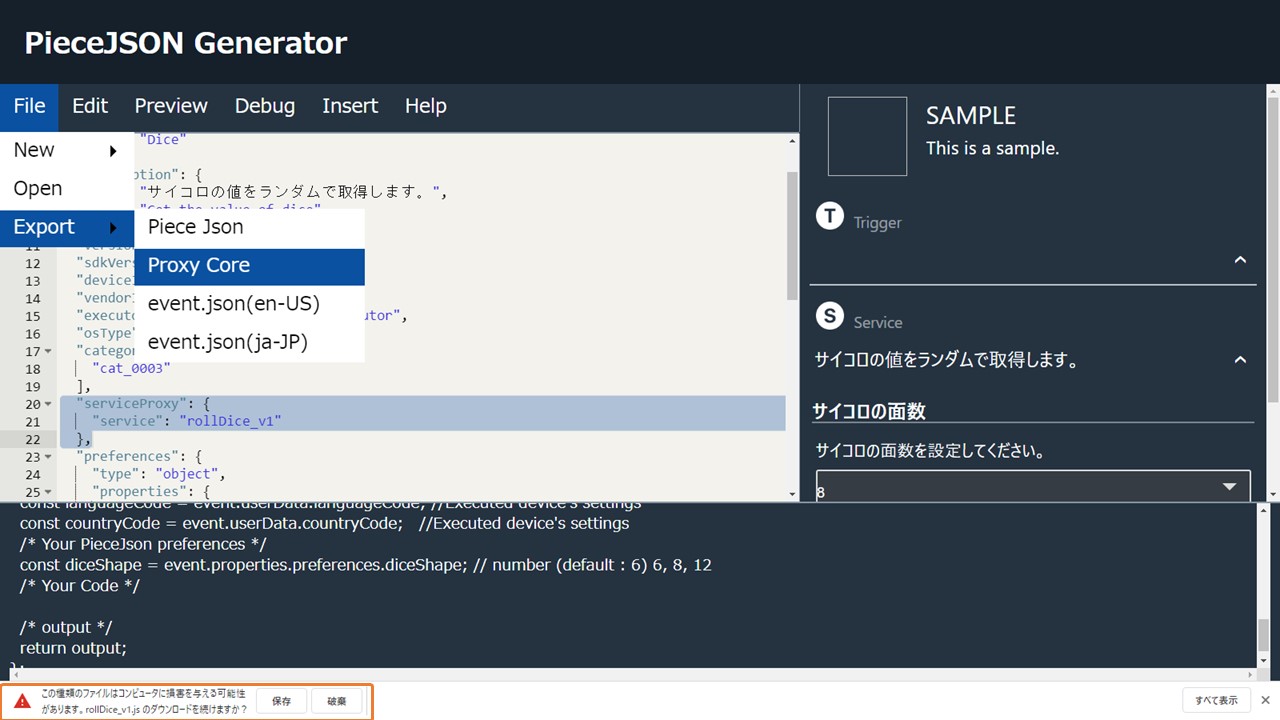
File > Export > ProxyCoreをクリックして、ProxyCoreファイル(xxxx.js:xxxxはPieceJSONのserviceCore.seriviceの値、例: rollDice_v1.js)をダウンロードしてください。※警告が表示される場合があります。

ご自身のワークスペース/SampleCode/YourCode/ProxyCore内にダウンロードしたファイルを保存し、pieceCore_Sample.jsを削除してください。
SampleCode
├── .vscode
├── Readme.txt
├── kicker_on_lambda.js
└── YourCode
├── JSON
│ └── piece.json ✏️
├── ProxyCore
│ └── rollDice_v1.js ✏️
└── event.json ✏️ProxyCoreファイルの編集
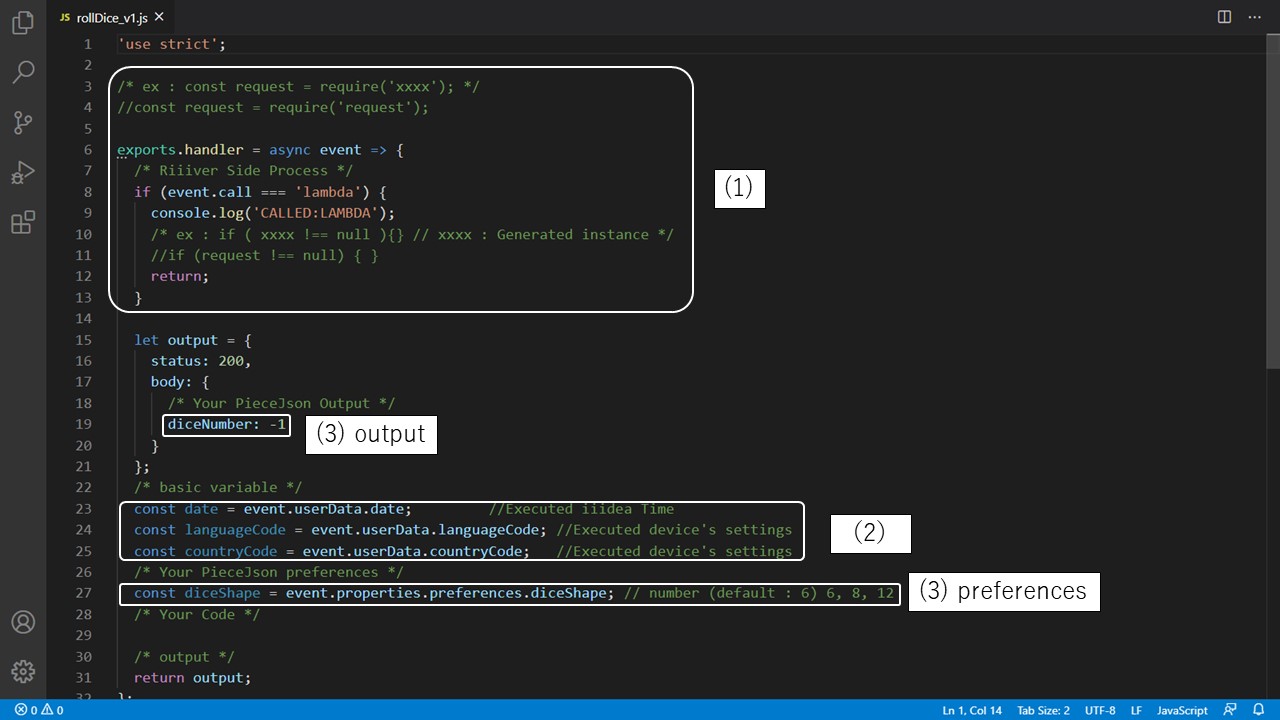
ダウンロードしたProxyCoreファイルには、以下のコードが記述されています。
(1) システムに必要なコード
※requestモジュールなど外部モジュールを使用する場合は、4行目const request ...、11行目if(request !== ...のコメントアウトを外して、モジュールに応じた値に変更してください。
※詳細はLambda環境を利用してPieceをつくる内の「Lambdaが実行された直後動作」の項目をご覧ください。
(2) ユーザー情報の変数(iiidea実行時間、デバイスの言語・国の設定)
※使用しない場合はコメントアウトしてください。
(3) PieceJSONに応じた、Input、Output、Preferencesの変数
※PieceJSONにInput、Output、Preferencesがない場合は記述されません。

/* Your Code */以下に、Pieceの処理を記述してください。
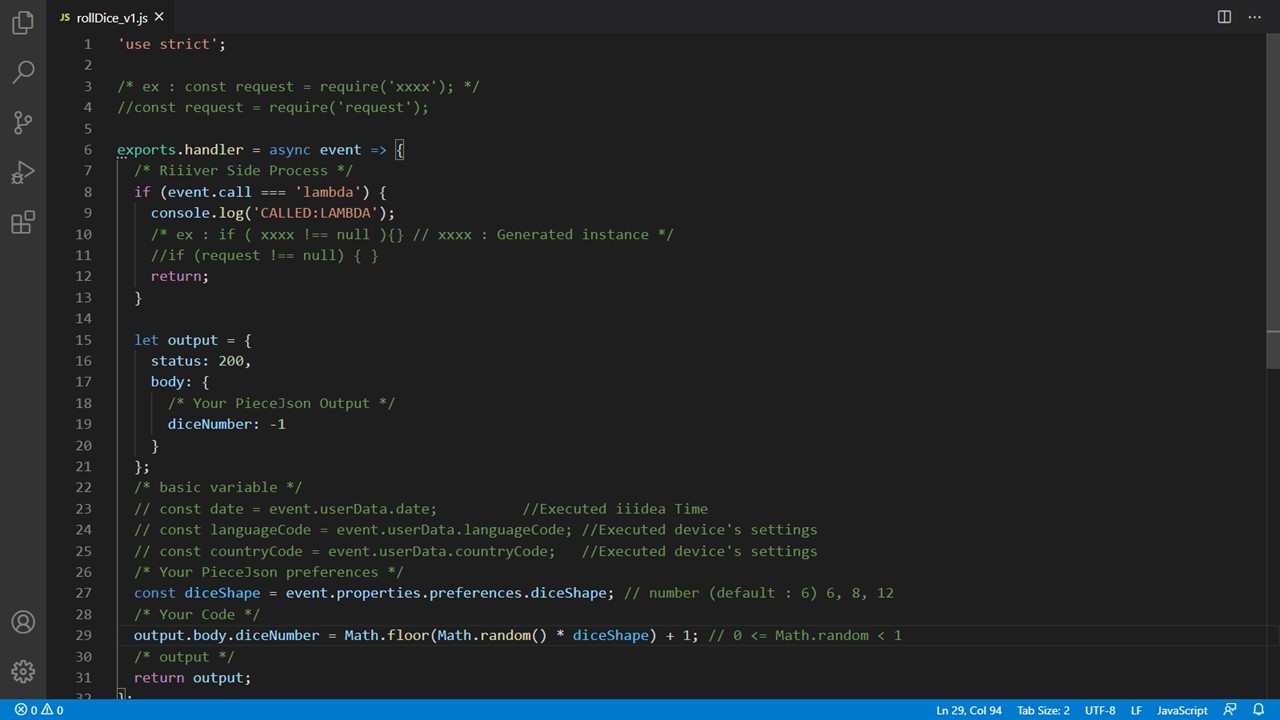
rollDice_v1.jsは、以下のように編集します。
(1) 外部モジュールを使用しない為、コメントアウトのままにする。
(2) ユーザー情報を使用しない為、コメントアウトする。
(3) OutputのdiceNumber、PreferencesのdiceShapeが記述されており、InputはPieceJSONにないため、もとから記述されていません。このまま使用します。
/* Your Code */には、preferencesのdiceShapeの値を最大値としてランダムな数字をoutputのdiceNumberに代入する処理を記述します。
output.body.diceNumber = Math.floor(Math.random() * diceShape) + 1;

デバッグ
event.jsonのダウンロード
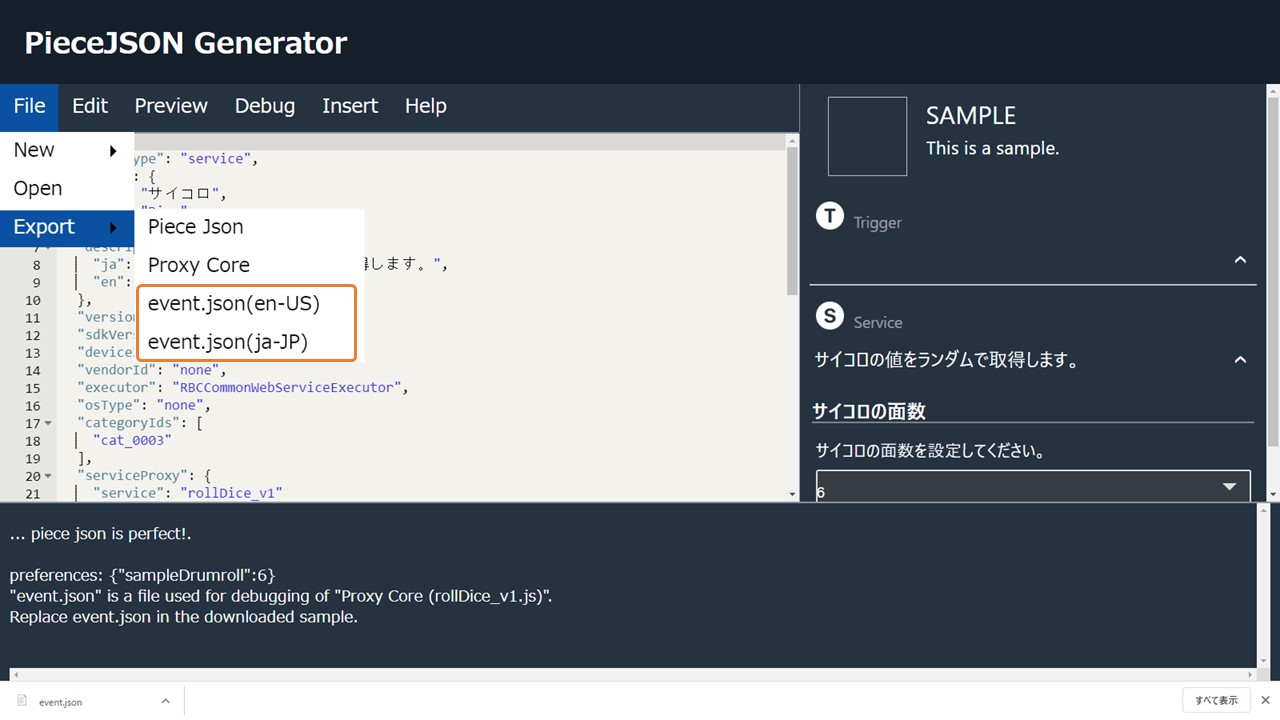
File > Export > event.json(en-US) または event.json(ja-JP)をクリックして、event.jsonをダウンロードしてください。en-USとja-JPは、デバイスの言語と国の設定を示しており、それぞれ英語-アメリカ、日本語-日本の設定になります。

ご自身のワークスペース/SampleCode/YourCode/event.jsonをダウンロードしたevent.jsonに置き換えてください。
event.jsonを編集してデバッグ
ダウンロードしたファイルを、エディタで開くと1行({"serviceProxy":"rollDice_v1","properties":{"preferences":{"diceShape":6},... )で表示されますが、整形すると次のようになります。
{
"serviceProxy": "rollDice_v1",
"properties": {
"preferences": {
"diceShape": 6
},
"parameters": {},
"input": {}
},
"userData": {
"date": "2020-08-11T09:04:27+0900",
"languageCode": "ja",
"countryCode": "JP"
}
}event.jsonには、ユーザー情報(iiidea実行時間、デバイスの言語・国の設定)PieceJSONに応じて、Preferences、input、parameters(位置情報)が含まれます。
ターミナルなどでご自身のワークスペース/SampleCodeに移動してkicker_on_lambda.jsを実行してください。ProxyCoreファイル(rollDice_v1.js)の実行結果が出力されます。
# For Windows
C:\SampleCode> node .\kicker_on_lambda.js
# For Linux / Mac
~$ node kicker_on_lambda.js
Your Function Output :: { status: 200, body: { diceNumber: 6 } }
Preferencesやその他の情報を変更してデバッグするには、event.jsonを編集してください。面数を変更して動作を確認する場合は、event.jsonの"diceShape"の値を変更します。"diceShape"の値を12に変更すると、"diceNumber"の値は1~12で出力されます。
# For Windows
C:\SampleCode> node .\kicker_on_lambda.js
# For Linux / Mac
~$ node kicker_on_lambda.js
Your Function Output :: { status: 200, body: { diceNumber: 11 } }
- サンプルのダウンロード
- 今回作成したサイコロの目を取得するS Pieceのサンプル、デバッグ環境はこちらからダウンロードできます。