Creating your own original Piece
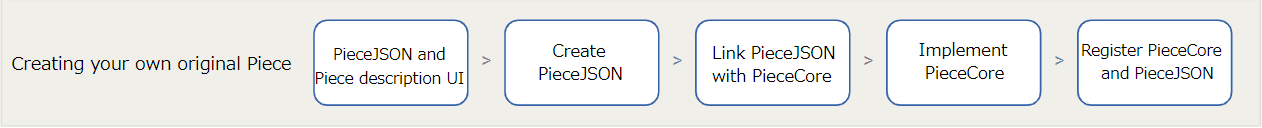
This chapter is organized as follows.

PieceJSON and Piece description UI
This section describes the relationship between the contents described in PieceJSON and the corresponding information, and the contents displayed on the Piece description screen. Creating a Piece refers to both PieceJSON creation and PieceCore creation. First, it is about PieceJSON.
(An overview of PieceJSON can be found in this document, and the meaning of each piece of data in PieceJSON can be found in this document.)
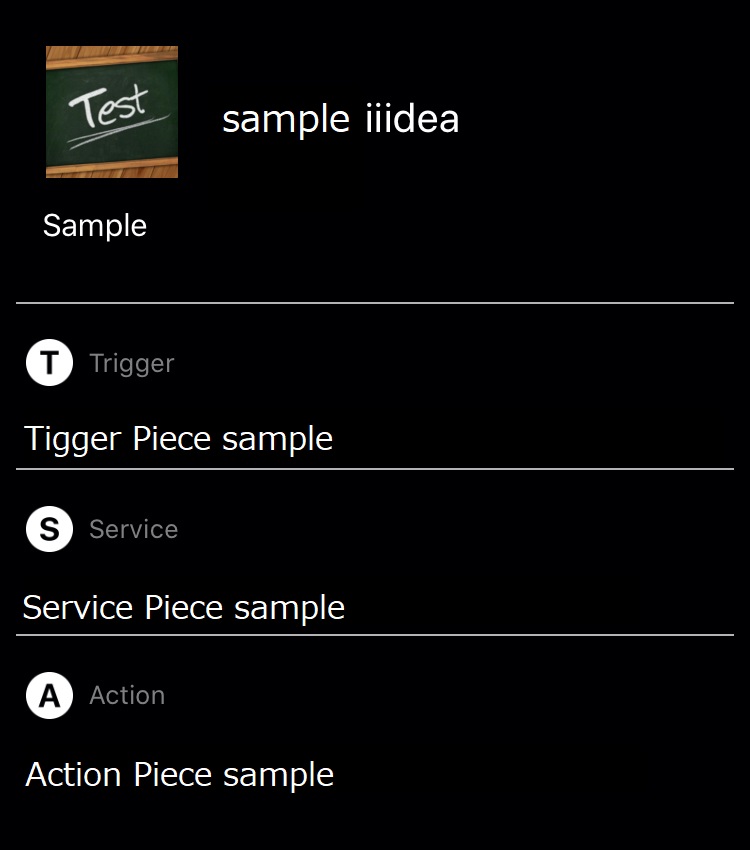
User’s view of iiidea setup screen
A user views information about iiidea through the UI shown in the figure below.
This UI is automatically generated by the SDK from PieceJSON. (The information about iiidea is based on JSON data of iiidea.)
An iiidea consists of three Pieces, each with its own description and settings. In the figure above, the user is looking at the iiidea information "Today's precipitation probability,” of which UI is displayed by taking information from PieceJSON of the three Pieces of the iiidea below:
- Tap a button (T Piece)
- Precipitation probability (S Piece)
- Pie chart (A Piece)
This UI is called a Preference screen.
As you create T Piece, S Piece, and A Piece, you should be aware that the actual user will see your Piece via the description and settings on the Preferences screen. You will never know what kind of Piece will be combined with the Piece you have created to form an iiidea to be provided to users. Whatever iiidea it may be used with, please try to make sure that your Piece description is easy to understand.
Create PieceJSON
Now proceed to create the actual Piece one by one. In this sample app, each PieceJSON is already stored in a nearly completed state. First, use them to create a Piece to check its operation.
When you refer to the sample PieceJSON in the Preferences screen, it looks like this. (As you have not yet created iiidea, please treat the iiidea icon and title below as temporary.)

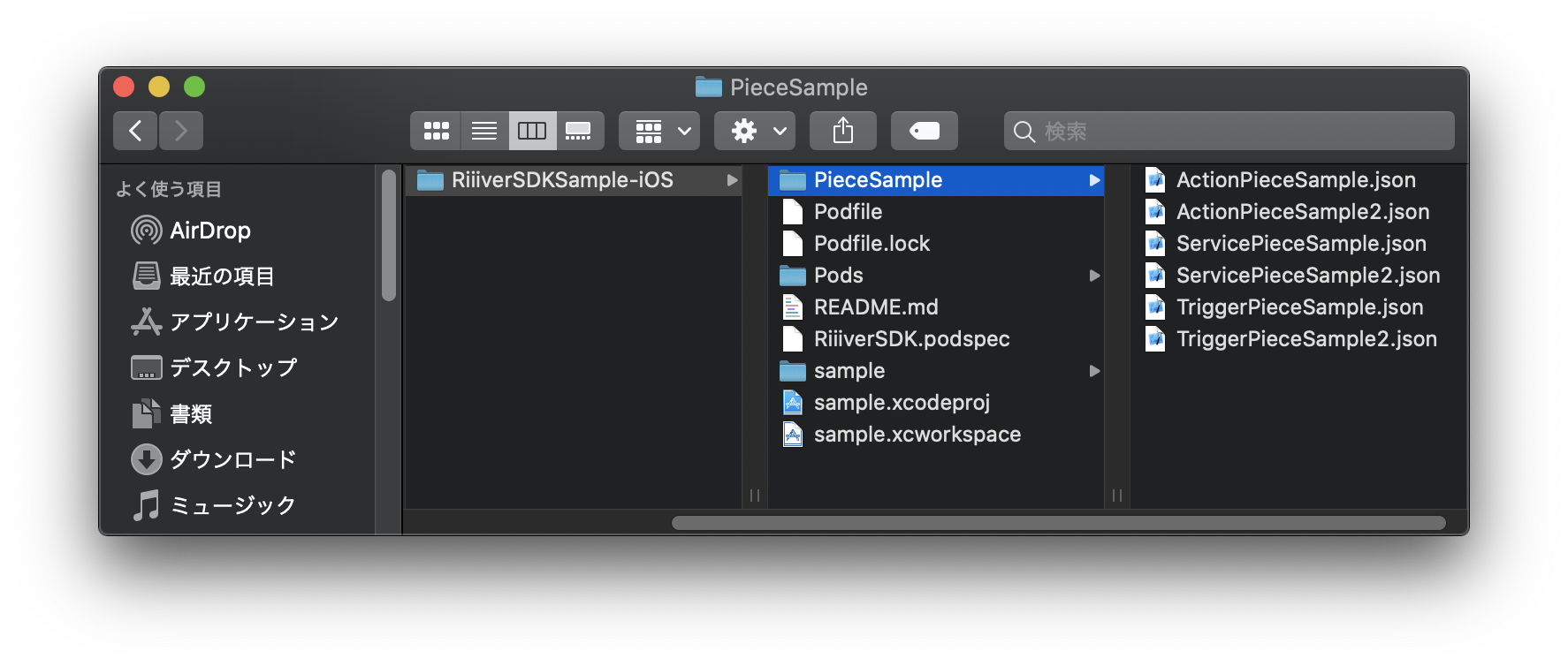
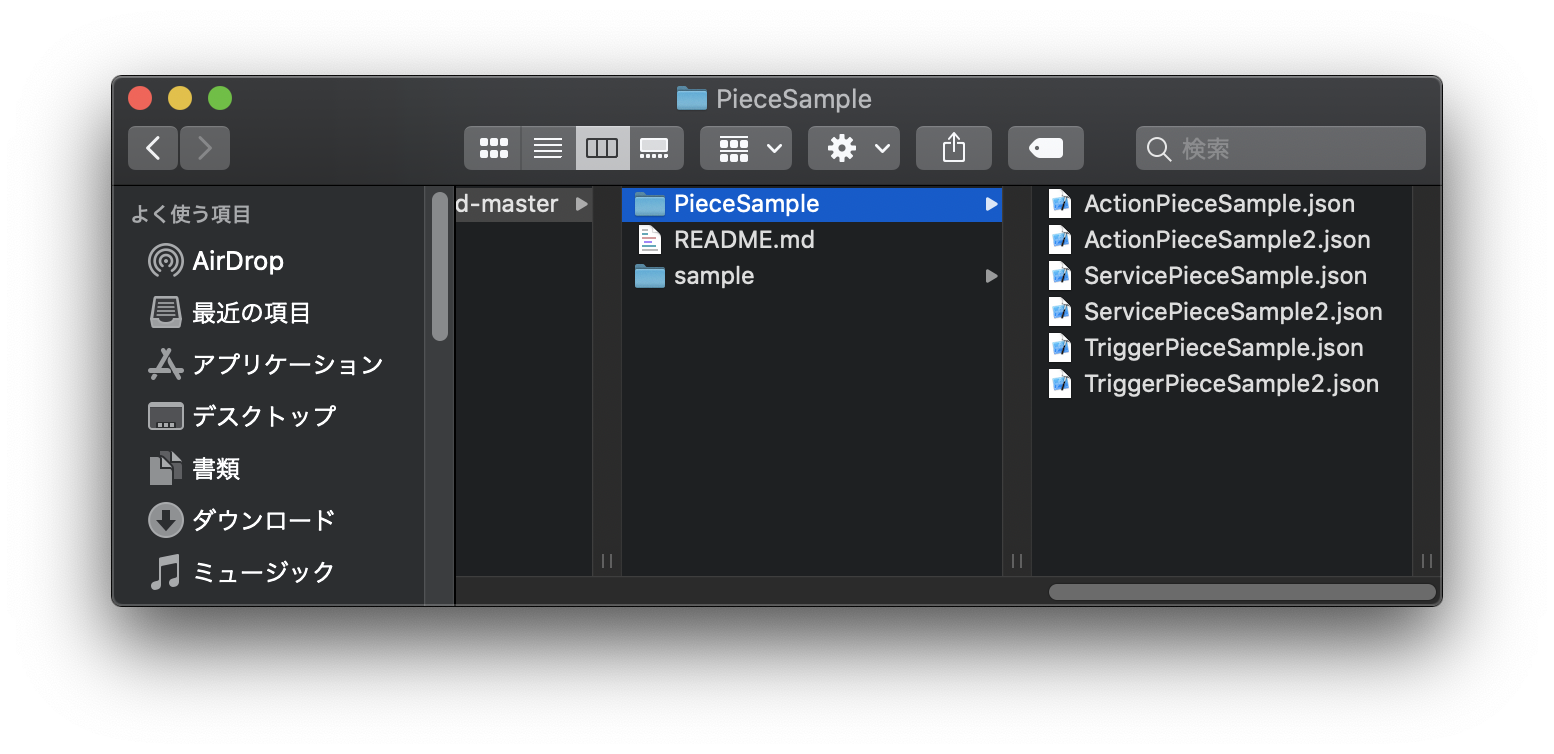
The sample PieceJSON can be found as below:


There are two PieceJSON files for each of T, S, and A, and you will use the one without the number "2".
Create a T Piece
First, let’s make T Piece. Open the file “TriggerPieceSample.json”. You should see the file content like below:
{
"title": {
"en": "samplePiece",
"ja": "サンプルPiece"
},
"version": "1.0.0",
"sdkVersion": "1.0.0",
"deviceId": "Your Device ID here!",
"vendorId": "Your Vendor ID here!",
"description": {
"en": "~~What is this Piece?~~\nTrigger Piece Sample\n\n~~How do I use it?~~\nPiece for testing with the sample app.",
"ja": "【どんなPiece?】\nトリガーPieceサンプル\n\n【どうやって使うの?】\nサンプルアプリでの動作確認用Piece"
},
"output": {
"type": "object",
"properties": {
"triggerSampleInfo": {
"type": "string"
}
}
},
"blockType": "trigger",
"executor": "TriggerPieceCoreSample",
"osType":"none",
"categoryIds": [
"cat_3002"
]
}The title and description indeed describe a sample Piece as it is. Please note that the above PieceJSON will not work as it is. The deviceId and vendorId information needs to be replaced with what you have registered. Please make sure to change those information.
Note: If you do not specify the correct DeviceID and VendorID, the Piece you create will not be visible when you create an iiidea in RiiiverApp.
Similarly, for S Piece (ServicePieceSample.json) and A Piece (ActionPieceSample.json), replacedeviceId and vendorId with the ones you have registered.
Link PieceJSON with PieceCore
The PieceJSON data that links PieceJSON to PieceCore is called executor.
What is executor?
Although it is explained in this document, it is also explained here because it is important. What is stated in the executor in PieceJSON, “TriggerPieceCoreSample” in this example, specifies PieceCore. PieceCore is defined as the class of which class name is the name of this string “TriggerPieceCoreSample”. Please check the source code of the actual sample app. You will see that the class name matching the string written in executor is defined as follows:
// TriggerPieceCoreSample.swift
import RiiiverSDK
@objc(TriggerPieceCoreSample)
class TriggerPieceCoreSample: NSObject, ERTriggerBlockExecutor {
weak var delegate: ERTriggerBlockDelegate?
var identifier: String?
// called when the notification of the TriggerPieceCoreSample execution comes.
@objc private func didReceiveTriggerPieceCoreSampleTrigger(_ notification: Notification) {
guard let userInfo = notification.userInfo else { return }
// Check the ID
guard let identifier = userInfo[TriggerNotification.Key.Identifier] as? String else {
print("TriggerPieceCoreSample error in execution. reason:no ID")
return
}
...package jp.co.riiiver.sdk.sample.piececore
import android.content.BroadcastReceiver
import android.content.Context
import android.content.Intent
import android.content.IntentFilter
import com.riiiver.sdk.ersdk.ERApplet
import com.riiiver.sdk.ersdk.ERTriggerBlockDelegate
import com.riiiver.sdk.ersdk.executor.ERTriggerBlockExecutor
import org.json.JSONObject
import timber.log.Timber
class TriggerPieceCoreSample(val context: Context) : ERTriggerBlockExecutor, BroadcastReceiver() {
var mDelegate: ERTriggerBlockDelegate? = null
var mIdentifier: String? = null
companion object {
const val ACTION = "jp.co.riiiver.sdk.sample.piececore.intent.action.TriggerPieceCoreSample"
}
override fun onReceive(context: Context?, intent: Intent?) {
intent?.also {
val identifier = intent.getStringExtra("identifier")
if (!mIdentifier.equals(identifier)) {
// does not fire because the ID is wrong.
return
}
...
When the Piece you have created is actually made into an iiidea and executed by the user, the handler of the class with the same name as this executor string written in PieceJSON is designed to be dynamically executed. Be sure to match the executor string in PieceJSON with the class name in the source code.
As for executor, it is the same for both S Piece and A Piece.
Implement PieceCore
PieceCore that works with the sample PieceJSON also comes with the sample app. You can use this to see how RiiiverSDK works.
Sample PieceCore is implemented as a Piece to do what?
In order to understand RiiiverSDK using the sample app, all the PieceCore of T Piece, S Piece, and A Piece are implemented in the sample app as an example in which iiidea operation is completed entirely within the sample app.
The sample Piece of T, S, and A are executed to achieve the following operation.
- T Piece
outputis astringtype- Place a button on the app UI. Generate a trigger upon tapping the button.
- Output a string.
- The output sting is what is entered in the text field on the app UI.
- S Piece
inputis astring;outputis also astring.- Output the received string as is.
- A Piece
inputis astring;outputis also astring.- Output the received string as is.
The PieceCore for each Piece will run correctly as stored in the sample app. With the understanding only that it has been implemented to achieve the operations mentioned above, you can now register the Pieces in Riiiver.
You will check the operation of the contents after registering, creating an iiidea, and getting it to work.
Register PieceCore and PieceJSON
Even though it has not yet been explained in detail about the sample app and the sample Piece (PieceJSON/PieceCore), as long as the deviceId and vendorId of PieceJSON are replaced with your own, the sample Piece can be executed.
Once the upload is complete for T Piece, S Piece, and A Piece, you will create an iiidea consisting of only your Pieces following the next chapter, "Checking operation with your own Piece/iiidea", and run that iiidea to see how the sample app and RiiiverSDK work.